

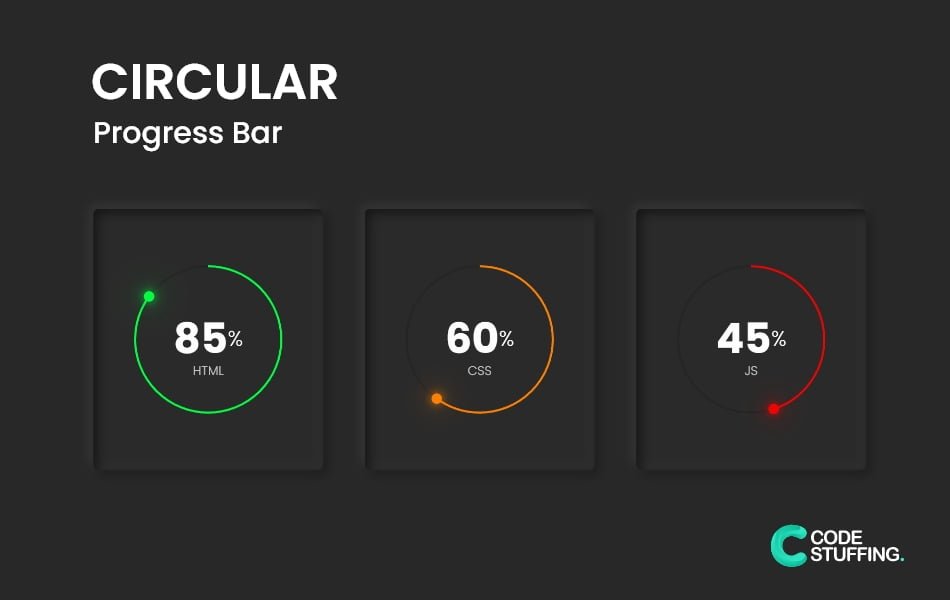
Circular Progress Bar is based on pure Html5, Css3, and Js. This snippet does not have any framework. This snippet is used to add showcase progress in the circular bars and other sorts of services progress or skill progress.
Use the below code to make the website more interactive, it’s kind of but not fully user-friendly.
HTML Code:
<div class="pb_container">
<div class="pb_card">
<div class="pb_percent" style="--clr:#04fc43;--num:85;">
<div class="pb_dot"></div>
<svg>
<circle cx="70" cy="70" r="70"></circle>
<circle cx="70" cy="70" r="70"></circle>
</svg>
<div class="pb_number">
<h2>85<span>%</span></h2>
<p>Html</p>
</div>
</div>
</div>
<div class="pb_card">
<div class="pb_percent" style="--clr:#fc8004;--num:60;">
<div class="pb_dot"></div>
<svg>
<circle cx="70" cy="70" r="70"></circle>
<circle cx="70" cy="70" r="70"></circle>
</svg>
<div class="pb_number">
<h2>60<span>%</span></h2>
<p>Css</p>
</div>
</div>
</div>
<div class="pb_card">
<div class="pb_percent" style="--clr:#ef0303;--num:45;">
<div class="pb_dot"></div>
<svg>
<circle cx="70" cy="70" r="70"></circle>
<circle cx="70" cy="70" r="70"></circle>
</svg>
<div class="pb_number">
<h2>45<span>%</span></h2>
<p>js</p>
</div>
</div>
</div>
</div>
CSS Code:
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'poppins';
}
body{
display: flex;
justify-content: center;
align-content: center;
min-height: 100vh;
overflow: hidden;
background-color: #282828;
}
.pb_container{
position: relative;
display: flex;
justify-content: center;
align-items: center;
gap: 40px;
}
.pb_container .pb_card{
position: relative;
width: 220px;
height: 250px;
border-radius: 5px;
background-color: #2a2a2a;
display: flex;
justify-content: center;
align-items: center;
box-shadow: -4px -4px 10px rgba(67, 67, 67, 0.5), inset 4px 4px 10px rgba(0, 0, 0, 0.5), inset -4px -4px 10px rgba(67, 67, 67, 0.3), 4px 4px 10px rgba(0, 0, 0, 0.3);
}
.pb_container .pb_card .pb_percent{
position: relative;
width: 150px;
height: 150px;
}
.pb_container .pb_card .pb_percent svg{
position: relative;
width: 150px;
transform: rotate(270deg);
height: 150px;
}
.pb_container .pb_card .pb_percent svg circle{
width: 100%;
height: 100%;
fill: transparent;
stroke: #19191957;
stroke-width:2;
transform: translate(5px, 5px);
}
.pb_container .pb_card .pb_percent svg circle:nth-child(2){
stroke:var(--clr);
stroke-dasharray: 440;
opacity: 0;
stroke-dashoffset: calc(440 - (440 * var(--num))/100);
animation: fadeIn 1s linear forwards;
animation-delay: 2s;
}
@keyframes fadeIn {
0%{
opacity: 0;
}
100%{
opacity: 1;
}
}
.pb_dot{
position: absolute;
inset: 5px;
transform: rotate(calc(3.6deg * var(--num)));
z-index: 10;
animation: animateDot 2s linear forwards;
}
@keyframes animateDot {
0%{
transform: rotate(0deg);
}
100%{
transform: rotate(calc(3.6deg * var(--num)));
}
}
.pb_dot::before{
content: '';
position: absolute;
top: -5px;
left: 50%;
transform: translateX(-50%);
width: 10px;
height: 10px;
background:var(--clr);
border-radius: 50%;
box-shadow: 0 0 10px var(--clr),
0 0 30px var(--clr);
}
.pb_number{
position: absolute;
inset: 0;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
opacity: 0;
stroke-dashoffset: calc(440 - (440 * var(--num))/100);
animation: fadeIn 1s linear forwards;
animation-delay: 2s;
}
.pb_number h2{
display: flex;
justify-content: center;
align-items: center;
color: #fff;
font-weight: 700;
font-size: 2.5em;
}
.pb_number h2 span{
font-weight: 300;
color: #fff;
font-size: 0.5em;
}
.pb_number p{
font-weight: 300;
font-size: 0.75em;
line-height: 2px;
text-transform: uppercase;
color: rgba(255, 255, 255, 0.75);
}
#BeingCodeStuffer