
In this lecture, we will learn about the blogging functionality in wordpress. As we know wordpress is originally built as a blogging platform and it has evolved now into a fully flagged CMS which we can build pretty powerful websites and portals.
Let’s bot the blogging function. As we know single.php is route single post just like page.php route single page, We get tags, category, date, time, author name and other metadata step by step.
Title & Content:
below code is to get blog post title and content dynamically.
<?php get_header(); ?>
<!-- Dynamic Post Title -->
<h1><?php the_title(); ?></h1>
<!-- Dynamic Content Loop -->
<?php if( have_posts( ) ): while( have_posts() ): the_post(); ?>
<?php the_content(); ?>
<?php endwhile; else: endif; ?>
<?php get_footer(); ?>
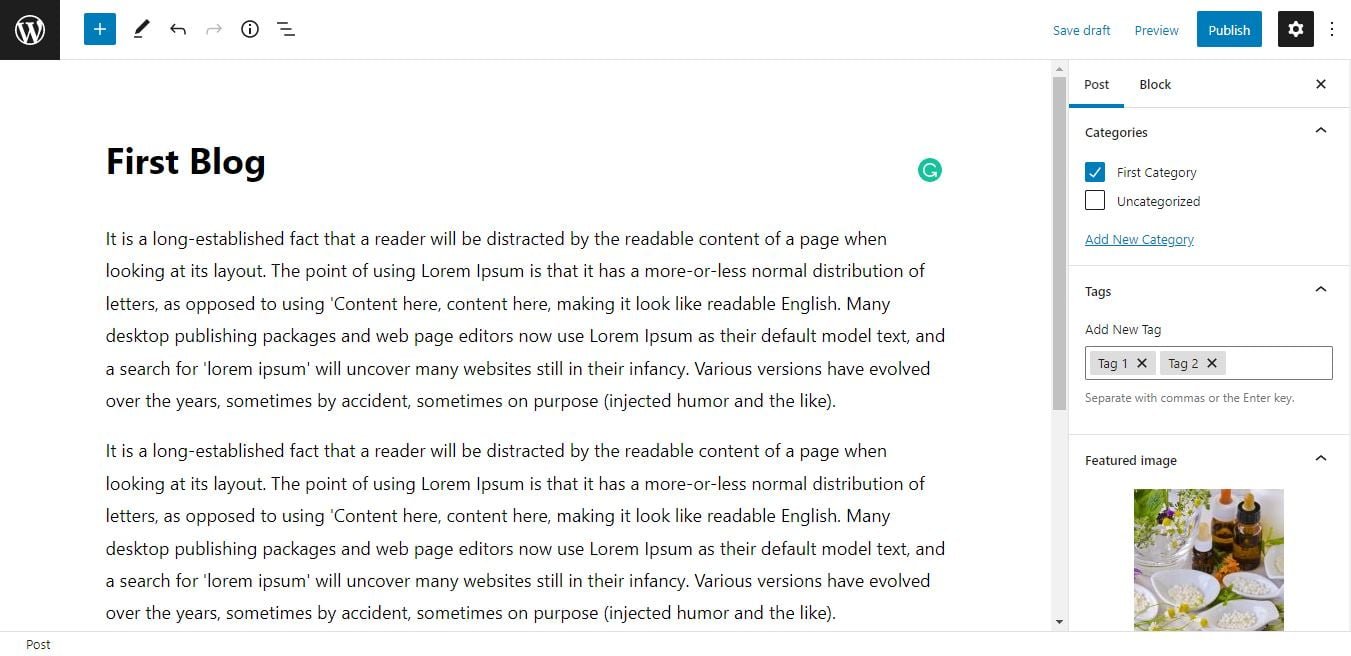
The above code is just for title and content. but in a blog post we will move forward and get tags, categories, featured image, and other metadata. First, create some blogs along with all meta’s just like below, and then we will have created dynamic single.php along with.
For Example:

It’s time to get meta thing step by step, Let’s start:
Athor Name:
Author name is admin username, wordpress give us a pre-build helper methor to get author name but it shows nick name, that why we add our name as a first and last name, we will get customize username.

We have two options to show that, first we get select our name which we want to in front, Or we can get first name and last name one by one by using author_meta helping method. Both codes are below use which code you want. But use both code in the post loop.
Both Code Possibility
<!-- Author Name -->
<?php the_author(); ?>
<!-- First name and Last name -->
<?php
$fname = get_the_author_meta('first_name');
$lname = get_the_author_meta('last_name');
?>
<p>Posted by <?php echo $fname; ?> <?php echo $lname; ?></p>
Post Date & Time:
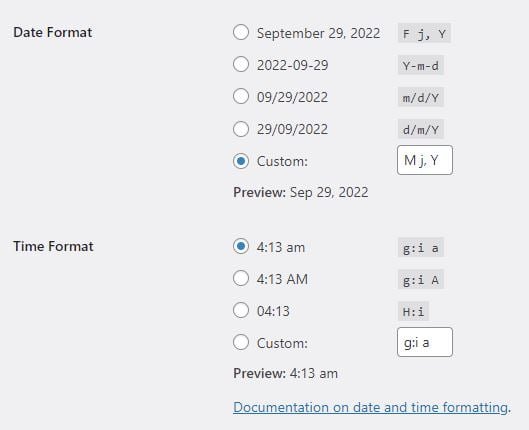
We have multiple options to show date and time, we have date and time style in Setting -> General under Date Format and Time Format.

we can get date and time one by one by using the_date and the_time helping method. Both codes are below use which code you want. But use both codes in the post loop.
<!-- Date --> <?php the_date( ); ?> <!-- Time --> <?php the_time( ); ?>
Tags Loop:
For tags, wordpress provides us pre-build get_the_tags function, we use that function in foreach loop to get every single tag from that specific post.
<?php
$tags = get_the_tags();
foreach ($tags as $tag ):?>
<a href="<?php echo get_tag_link($tag->term_id) ; ?>" class="text-decoration-none badge bg-success">
<?php echo $tag->name; ?>
</a>
<?php endforeach; ?>
Category Loop:
For categories, wordpress provides us pre-build get_the_category() function, we use that function in foreach loop to get every single category from that specific post.
<?php
$categories = get_the_category();
foreach ($categories as $category ):?>
<a href="<?php echo get_category_link($category->term_id);?>" class="text-decoration-none badge bg-dark">
<?php echo $category->name; ?>
</a>
<?php endforeach; ?>
Get Featured Image:
Here is a code for featured image, we are not focusing design side , that’s why we just get featured image by using wordpress prebuilt method.
<?php if(has_post_thumbnail()) : ?>
<img src="<?php the_post_thumbnail_url(); ?>" alt="<?php the_post_thumbnail_caption(); ?>">
<?php endif; ?>
Single Blog Post:
After going further, Here is a combination of all the above codes, just copy, and past below code in single.php file.
<?php get_header(); ?>
<?php if(has_post_thumbnail()) : ?>
<img src="<?php the_post_thumbnail_url(); ?>" alt="<?php the_post_thumbnail_caption(); ?>">
<?php endif; ?>
<!-- Dynamic Post Title -->
<h1><?php the_title(); ?></h1>
<!-- Dynamic Content Loop -->
<?php if( have_posts( ) ): while( have_posts() ): the_post(); ?>
<p>Posted by <b> <?php the_author( ); ?> </b> </p>
<?php the_content(); ?>
<!-- Author Name -->
<p>Posetd On: <b> <?php the_date(); ?> </b></p>
Tags:
<?php
$tags = get_the_tags();
foreach ($tags as $tag ):?>
<a href="<?php echo get_tag_link($tag->term_id) ; ?>" class="text-decoration-none badge bg-success" ><?php echo $tag->name; ?></a>
<?php endforeach; ?>
<br/> <br/>
Category:
<?php
$categories = get_the_category();
foreach ($categories as $category ):?>
<a href="<?php echo get_category_link($category->term_id) ; ?>" class="text-decoration-none badge bg-dark" ><?php echo $category->name; ?></a>
<?php endforeach; ?>
<?php endwhile; else: endif; ?>
<?php get_footer(); ?>
Post Archive:
As we know every post has its archive, which comes from archive.php file. This archive page is route every sort of post archive for tags and categories. here is a code for archive page.
Get post loop for archives:
<?php if( have_posts( ) ): while( have_posts() ): the_post( ); ?>
<div class="col-md-4">
<div class="card">
<?php if(has_post_thumbnail()) : ?>
<img src="<?php the_post_thumbnail_url(); ?>" class="card-img-top" alt="<?php the_post_thumbnail_caption(); ?>">
<?php endif; ?>
<div class="card-body">
<h5 class="card-title"><?php the_title(); ?></h5>
<p class="card-text"><?php the_excerpt( ); ?></p>
<a href="<?php the_permalink( ); ?>" class="btn btn-primary">Explore More</a>
</div>
</div>
</div>
<?php endwhile; else: endif; ?>
Full archive page code, Copy below code and paste it into archive.php file.
<?php get_header(); ?>
<div class="container pt-5">
<div class="row">
<?php if( have_posts( ) ): while( have_posts() ): the_post( ); ?>
<div class="col-md-4">
<div class="card">
<?php if(has_post_thumbnail()) : ?>
<img src="<?php the_post_thumbnail_url(); ?>" class="card-img-top" alt="<?php the_post_thumbnail_caption(); ?>">
<?php endif; ?>
<div class="card-body">
<h5 class="card-title"><?php the_title(); ?></h5>
<p class="card-text"><?php the_excerpt( ); ?></p>
<a href="<?php the_permalink( ); ?>" class="btn btn-primary">Explore More</a>
</div>
</div>
</div>
<?php endwhile; else: endif; ?>
</div>
</div>
<?php get_footer(); ?>
When we create custom wordpress theme, We have lot of loop wholes but we cover everything under every topic. We have two issues when we create custom post archive.
-
Excerpt Length
- […] excerpt more dots
For Excerpt Length:
We have faced an archive length issue, we create a function by using excerpt_length method.
// Archive Except Length
add_filter('excerpt_length', function($length) {
return 20;
});
For Excerpt Dots […]:
We have faced an archive length dot issue, we create a function for by using excerpt_more method.
// replace the normal [.....] with a three dots
function new_excerpt_more( $more ) {
return '...';
}
add_filter('excerpt_more', 'new_excerpt_more');

#BeingCodeStuffer