

In this lecture, we will learn how to create sidebar widgets and widget locations. As you know we had added theme_support of widget in lecture 4. So, no need to add it again.
First, we will register the sidebar in functions.php file. WordPress has a widgets_init hook location for registering a custom sidebar.
Register Blog Sidebar:
Here is a function to register your custom blog sidebar. paste below function in functions.php file, and here is a catch no need to create this function multiple times. Just create a register function once and register sidebar in this function as many times as you want.
// Register Sidebars
function med_sidebars(){
register_sidebar(
array(
'name' => 'Blog Sidebar',
'id' => 'blog-sidebar',
'before_title' => '<h4 class="widget-title">',
'after_title' => '</h4>'
)
);
}
add_action('widgets_init','med_sidebars');
Blog Sidebar Widget:
When you go to Appearance -> Widget, you will see the above sidebar which we created for single blog page.

Sidebar on Single Blog Page:
Now, it’s time to get blog sidebar which we created on single blog post by using dynamic_sidebar wordpress prebuild helping method. As you know we created single blog post page before. we will customize it and put sidebar on it.
//Get Sidebar by ID (blog-sidebar)
<?php if( is_active_sidebar( 'blog-sidebar' ) ) : ?>
<?php dynamic_sidebar('blog-sidebar' ); ?>
<?php endif; ?>
Backend Sidebar Preview:
This is the backend sidebar preview, where you add sidebar widgets to your custom sidebar.

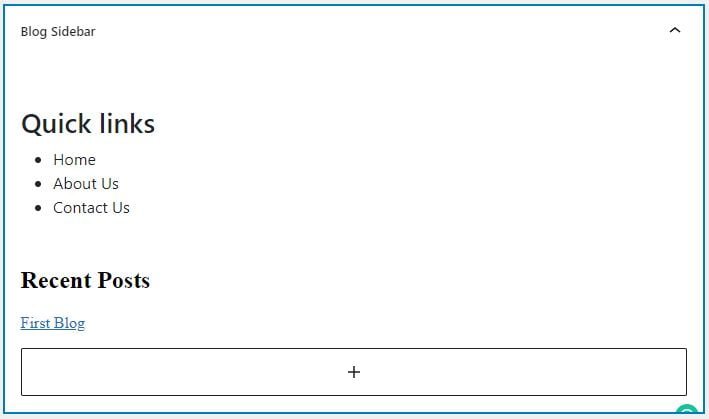
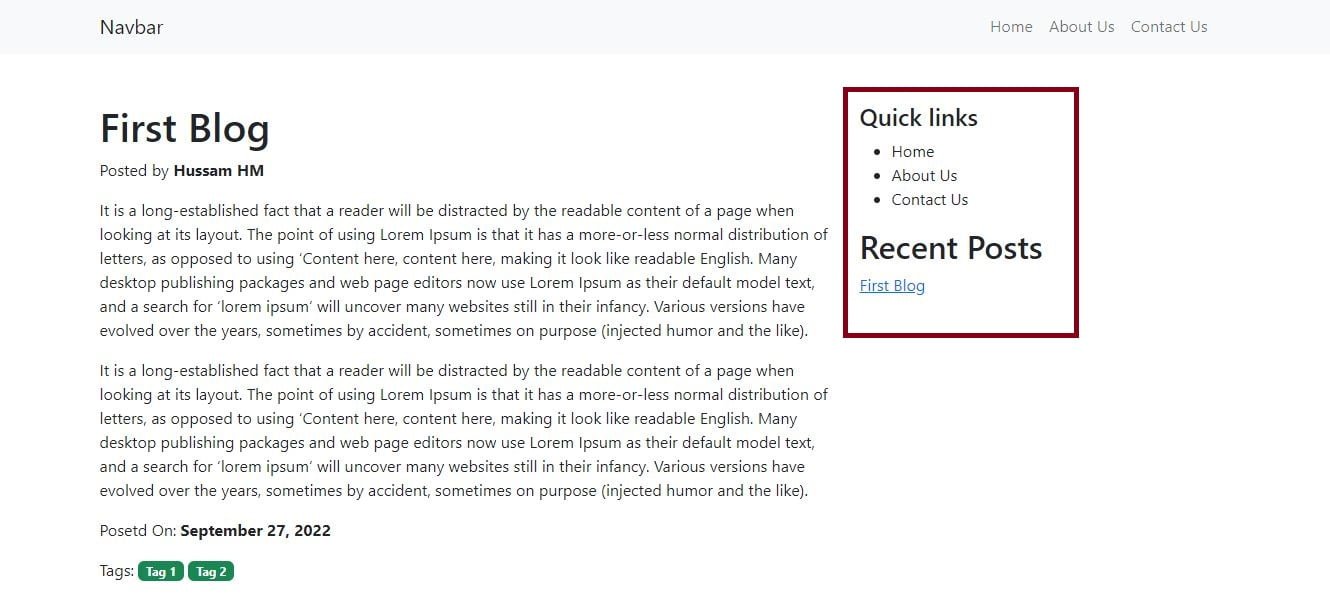
Front Sidebar Preview:
This is the front preview of custom blog sidebar.

#BeingCodeStuffer